
I think today is the beginning of a new poster mini-series. I was looking for something new to learn, and I found this article named Pixel sorting is the coolest thing you’ve ever tried, written by Alex Manthei in 2016. It may not be the coolest thing I have attempted to do, so what is it? — But it was pretty fun to create stuff with code, and I finally figured out how some creatives made this style. I like to code HTML and CSS, but the rest is not my cup of tea. I spent years learning PHP, and it finally asked me, “What do I want to do?” The answer was no coding all day. I realized today’s poster with the Open Source Software Processing 3 and a code written by Kim Asendorf.
The Design

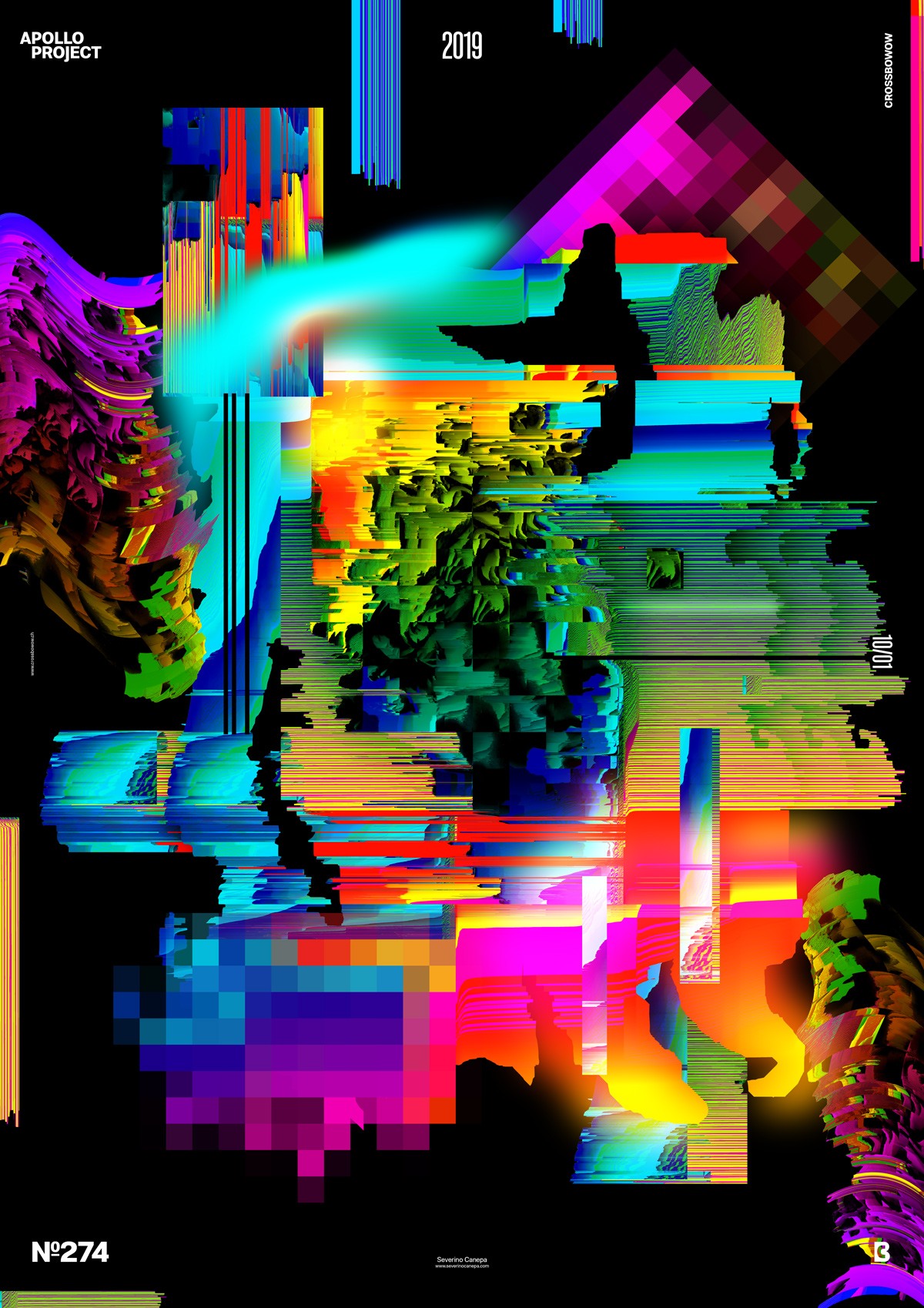
Firstly, I created an image with Apollo and two large transparent gradients from black to black. I put the file in the folder where I needed to process Kim Asendorf’s code, opened the file, and added the parameters I wanted inside its code.
Then, I wait for Processing to process these lines of code and generate a beautiful effect on the image’s pixel. I tried to create different deformations at times, but more variables existed. I didn’t test much; I only wanted this crazy stretched pixel effect.
Secondly, I noticed the image I created with Photoshop didn’t help the lines of code generate that beautiful extended pixel I wanted. I returned to Photoshop, applied a colorful background, and added the Filter Wave to the image. Then, I tested it again with Processing, and the result was better. I tried changing some variables. The result satisfied me, and I polished the whole design in Photoshop.
Speed Art Poster #274
If you follow my project closely, you can watch my process because I record myself working on each poster daily!
So, look at speed art video #274; you will probably find interesting stuff inside. Have a nice day, and see you tomorrow for poster 275!


