
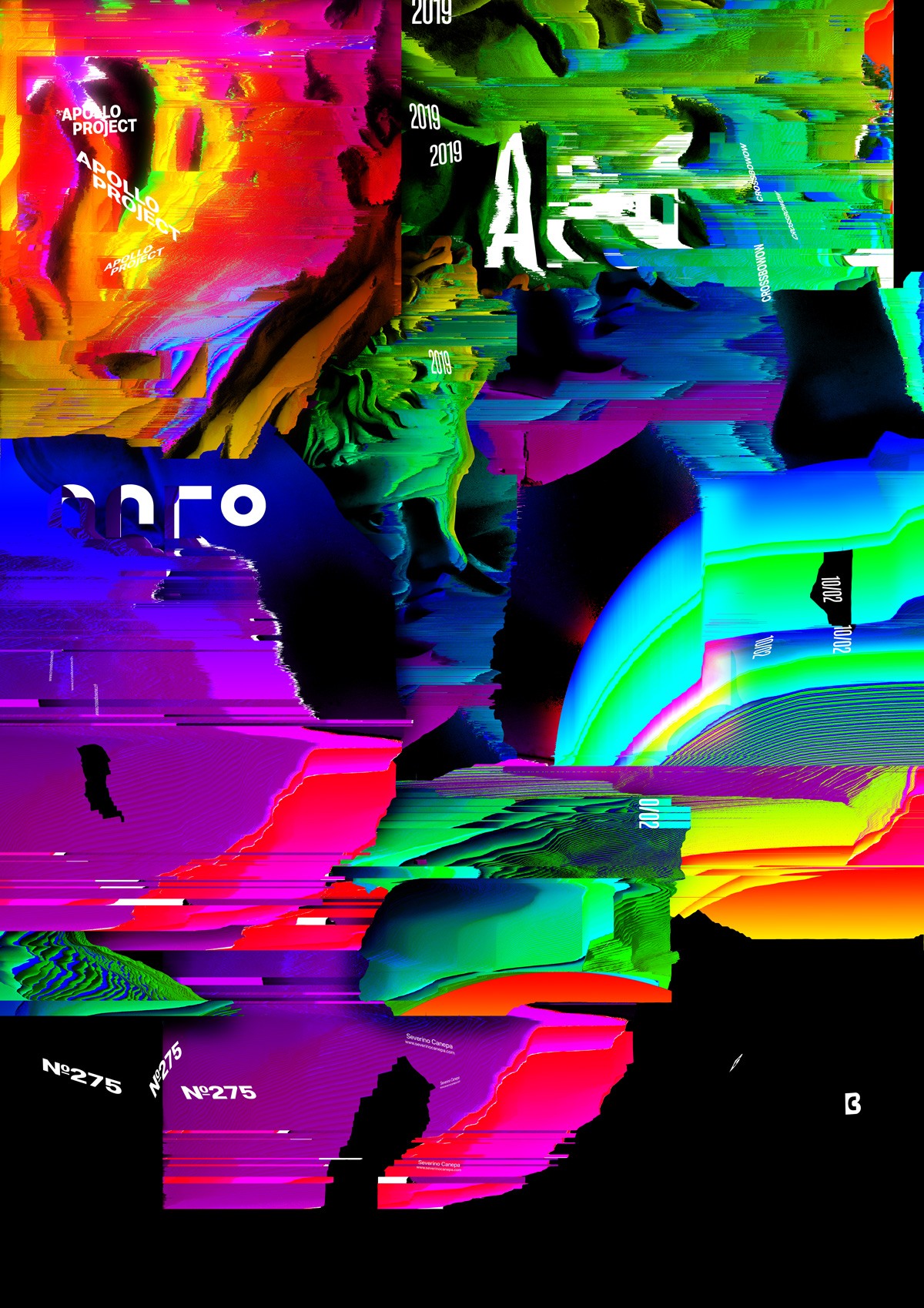
Here we are again for the second poster of the Pixel Process mini-series. Like yesterday, I used the open-source software Processing 3 and the same line of code written by Kim Asendorf to realize today’s poster.
The Design

I enjoy trying Processing 3 and letting the code written by someone else do the job for me. It is relaxing and satisfying. Also, the result looks interesting; many details look like a glitch effect but are generated from the pixels of the image.
The problem is that I don’t fully understand the code that generates that style, and it is generated with factor hazards according to the variables you change. Another good part is that you can play with the variables, change the images you process under the software, and select the visually interesting areas you want to play with under Photoshop—the way to keep a bit of control over what you are doing and modify the final result.
Processing and motion design are starting to interest me. They are another level of interaction with people’s minds and feelings. You can push them in the way you want and make them understand your intentions better than with something not animated. For example, with a poster, one is likelier to lose attention because less time is spent watching it if the viewer misses the meaning instantly. He will let it fall and pass to something else.
Speed Art Poster #275
I finally know what happened to my elbow. There is something wrong with a muscle there! So, no basketball for at least three weeks! How did ice cream make me forget that?
Yes, you got it! I made speed art video #275, which is like a tutorial if you want to learn how I created today’s poster. You will see all of my processes while I was designing it.
Have a nice evening, and come back tomorrow to look at poster #276!


